|
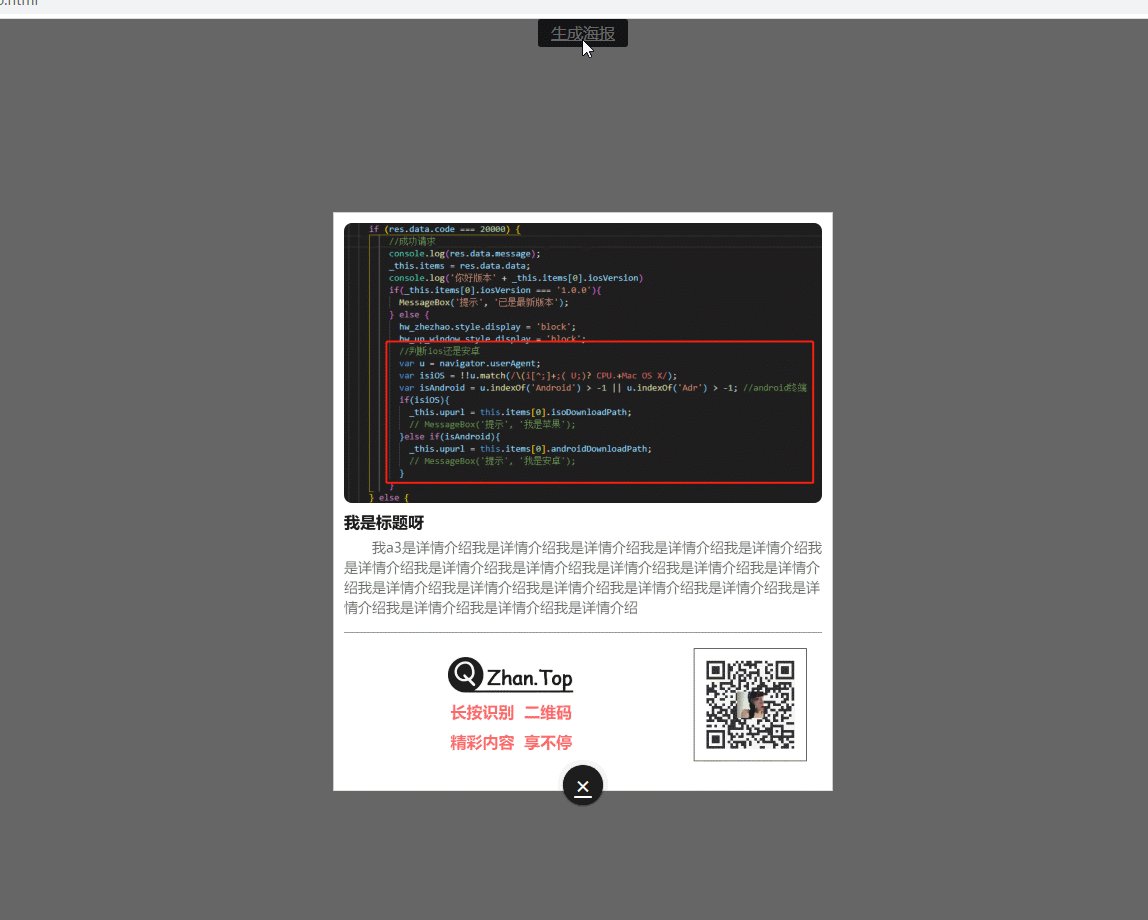
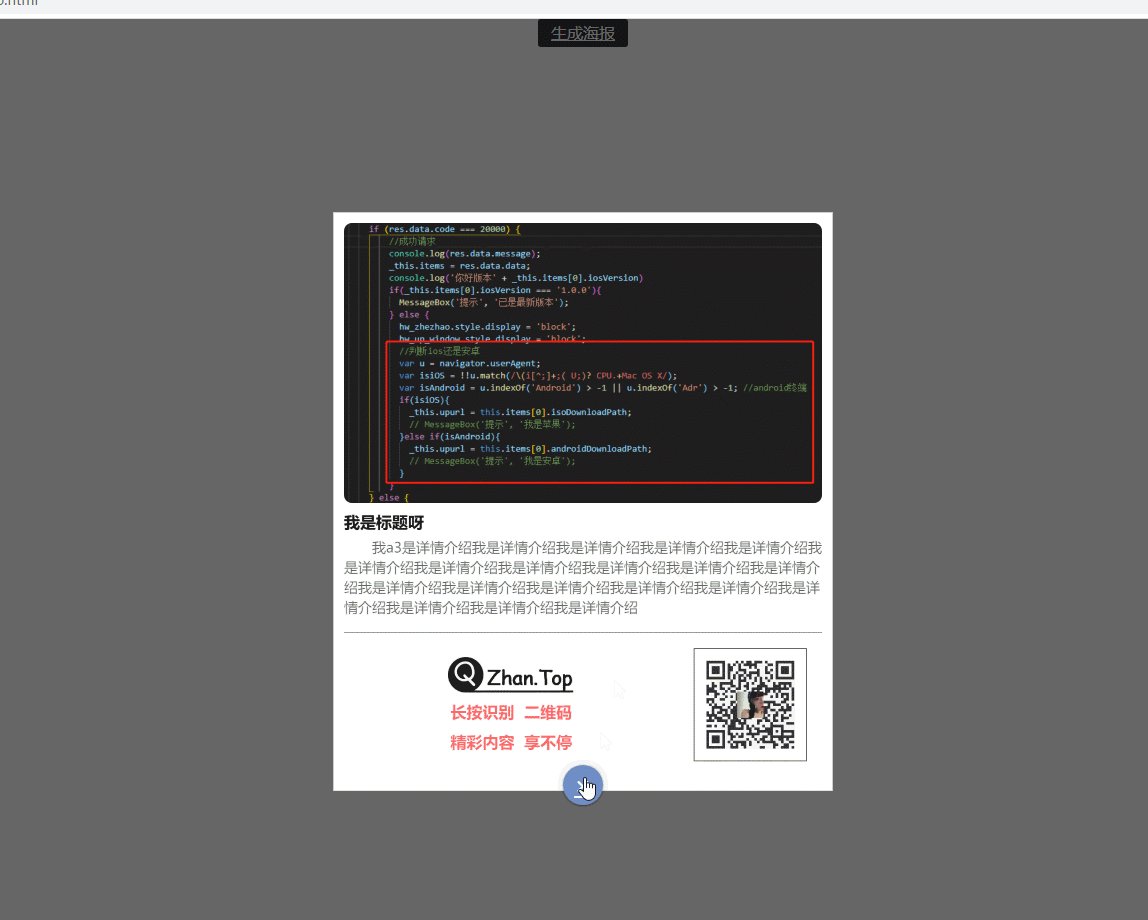
效果 
demo下载 https://download.csdn.net/download/tianpeng1996/12530166
已解决跨域等问题,就是我不会php获取那些封面图片,有会的,自己尝试 具体代码参考 https://blog.csdn.net/tianpeng1996/article/details/106810902
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>海报生成器</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script src="http://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
.tp-posters{
width: 90%;
max-width: 500px;
background: #fff;
border: 1px solid rgba(0,0,0,.2);
padding: 10px;
box-sizing: border-box;
position: fixed;
z-index: -1000;
}
.tp-posters-cover{
width: 100%;
text-align: center;
}
.tp-posters-cover img{
width: 100%;
max-width: 100%;
max-height: 280px;
border-radius: 8px;
}
.tp-posters h3{
color: #000;
font-size: 16px;
line-height: 30px;
width: 100%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.tp-posters p{
color: rgba(0,0,0,.6);
font-size: 14px;
line-height: 20px;
text-indent: 28px;
}
.tp-posters-bottom{
width: 100%;
display: flex;
justify-content: space-between;
border-top: 1px dashed rgba(0,0,0,.4);
margin-top: 15px;
}
.tp-qr-txt{
width: 70%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.tp-posters-logo{
width: 100%;
text-align: center;
}
.tp-posters-logo img{
width: 40%;
}
.tp-qr-txt span{
color: rgba(255,0,0,.6);
font-size: 16px;
font-weight: 600;
line-height: 30px;
}
.tp-qr-code{
width: 30%;
padding: 15px;
box-sizing: border-box;
}
.tp-qr-code img{
width: 100%;
border: 1px solid rgba(0,0,0,.6);
padding: 5px;
box-sizing: border-box;
}
.tp-posters-layer{
position: fixed;
top: 0;
left: 0;
z-index: 9999;
width: 100%;
height: 100%;
background: rgba(0,0,0,.6);
display: none;
align-items: center;
justify-content: center;
}
.tp-posters-picture{
width: 90%;
max-width: 500px;
position: relative;
}
#TpPostersBtn{
color: #fff;
font-size: 16px;
line-height: 28px;
text-align: center;
display: none;
width: 90px;
margin: 0 auto;
background: #333;
margin: 0 auto;
border-radius: 3px;
}
#TpPostersBtn:hover{
background: #6F8EC5;
}
.shut-down-posters{
color: #fff;
font-size: 24px;
line-height: 40px;
text-align: center;
position: absolute;
bottom: -10px;
left: 50%;
margin-left: -20px;
z-index: 5;
display: block;
width: 40px;
height: 40px;
background: #000;
border-radius: 50%;
box-shadow: 0 0 4px rgba(0,0,0,.3);
}
.shut-down-posters:hover{
color: #fff;
background: #6F8EC5;
}
</style>
</head>
<body>
<div class="tp-posters" style="top: 100000px;left: -10000px;">
<!-- 当前海报封面图 -->
<div class="tp-posters-cover">
<img src="http://cdn.sharedblog.cn/sharedblog/img/19.png" alt="">
</div>
<!-- 当前海报标题 -->
<h3 class="tp-posters-title">我是标题呀</h3>
<!-- 当前海报详情 -->
<p class="tp-posters-details">我a3是详情介绍我是详情介绍我是详情介绍我是详情介绍我是详情介绍我是详情介绍我是详情介绍我是详情介绍我是详情介绍我是详情介绍我是详情介绍我是详情介绍我是详情介绍我是详情介绍我是详情介绍我是详情介绍我是详情介绍我是详情介绍我是详情介绍我是详情介绍</p>
<!-- bottom -->
<div class="tp-posters-bottom">
<div class="tp-qr-txt">
<!-- logo图片 -->
<div class="tp-posters-logo">
<img src="http://iqzhan.com/zb_users/theme//tx_resource/include/logo.png" alt="">
</div>
<span>长按识别 二维码</span>
<span>精彩内容 享不停</span>
</div>
<!-- 当前海报二维码 -->
<div class="tp-qr-code">
<img src="http://cdn.sharedblog.cn/sharedblog/img/1.png" alt="">
</div>
</div>
</div>
<div class="tp-posters-layer">
<!-- 海报显示区域 -->
<div class="tp-posters-picture">
<a href="javascript:;" class="shut-down-posters">×</a>
</div>
</div>
<a href="javascript:;" id="TpPostersBtn">生成海报</a>
</body>
</html>
<script>
// 获取当前地址并生成二维码
var siteurl = window.location.href;
var siteurlres = siteurl.replace(/&/g,"%26");
$(".tp-qr-code img").attr("src",'http://qr.topscan.com/api.php?bg=ffffff&fg=333333&text=' + siteurlres + '&logo=http://cdn.iqzhan.com/qzhan/img/140.jpg');
window.setTimeout(function (){
if(/Android|webOS|iPhone|iPad|BlackBerry/i.test(navigator.userAgent)) {
var Scale = 1;
} else {
var Scale = 2;
}
var pic;
var canvas2 = document.createElement("canvas");
var w = $('.tp-posters').outerWidth();
var h = $('.tp-posters').outerHeight();
canvas2.width = w * 2;
canvas2.height = h * 2;
canvas2.style.width = w + "px";
canvas2.style.height = h + "px";
var context = canvas2.getContext("2d");
context.scale(Scale,Scale);
html2canvas(document.querySelector('.tp-posters'),{
canvas: canvas2,
allowTaint: true,
taintTest: true,
}).then(function(canvas) {
pic = canvas;
document.querySelector(".tp-posters-picture").appendChild(pic);
});
$("#TpPostersBtn").css("display","block");
},1500);
// 生成海报
$("#TpPostersBtn").click(function(){
$(".tp-posters-layer").css("display","flex");
})
// 关闭海报
$(".shut-down-posters").click(function(){
$(".tp-posters-layer").css("display","none");
})
</script>
个人博客前端博客 http://sharedblog.cn 资源博客 http://iqzhan.com
|
 默认
默认
 晚霞
晚霞
 雪山
雪山
 粉色心情
粉色心情
 伦敦
伦敦
 花卉
花卉
 绿野仙踪
绿野仙踪
 加州
加州
 白云
白云
 星空
星空
 薰衣草
薰衣草
 城市
城市
 简约黑色
简约黑色
 简约米色
简约米色
 龙珠
龙珠
 6067
6067  9
9