|

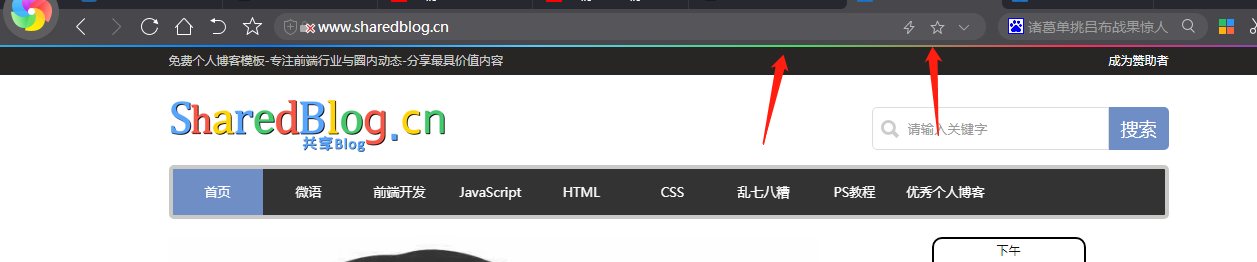
最近访问一些优秀的博客或者其他网站,很多站点的导航顶部,都会加一个彩色的长条,反正挺好看的,既然是代码添加的,那么鹏仔给大家分析下如何添加。
第一种方法: 用背景图方式,可添加动态gif图,附代码
<div style="background: url(https://ws3.sinaimg.cn/large/005U0fxfly1fx6uqjux78g30ag004dfs.jpg); height:4px; top:0; left:0; position: fixed; width:100%; z-index:9999;"></div> 将此代码放置你网站所有页面有公共部分页面的body中即可
方法中 height:4px; 为高,您可以设置您想要的高度。
width:100%; 页面有多宽,他就显示多宽。
position: fixed; 是将这个div脱离文档流,当脱离文档流之后,使用 top:0; 将他放置页面最上方,从而达到吸顶效果,在设置 left:0; 是把他放置页面最左边开始。 z-index:9999; 是将他层叠属性变成最大的,显示在最上方,从而达到不会被遮挡的效果。
background: url(); 用来引入图片,图片放置下方,大家可自行右击下载保存到自己的本地上传至服务器,将 括号 里图片连接更换即可。
再来说说第二种: 第二种方法和第一种方法差不多,只是将图换成多个颜色作为背景色,依次显示,附代码如下
<div style="background: #000 linear-gradient(to left, #4cd964, #5ac8fa, #007aff, #34aadc, #5856d6, #ff2d55); height:4px; top:0; left:0; position: fixed; width:100%; z-index:9999;"></div>
上方第二种,是静态的滚动条,闲的无聊,用c3动画给大家写了一个跑动的滚动条,代码如下
CSS代码 .gundongtiao{
animation: gundongtiao 1s infinite linear;
height:10px;
top:0;
left:0;
position: fixed;
width:100%;
z-index:9999;
}
@keyframes gundongtiao{
0%{
background: #000 linear-gradient(to left, #4cd964, #5ac8fa, #007aff, #34aadc, #5856d6, #ff2d55);
}
20%{
background: #000 linear-gradient(to left, #ff2d55,#4cd964, #5ac8fa, #007aff, #34aadc,#5856d6);
}
40%{
background: #000 linear-gradient(to left, #5856d6,#ff2d55,#4cd964, #5ac8fa, #007aff, #34aadc);
}
60%{
background: #000 linear-gradient(to left, #34aadc,#5856d6,#ff2d55,#4cd964, #5ac8fa, #007aff);
}
80%{
background: #000 linear-gradient(to left, #007aff,#34aadc,#5856d6,#ff2d55,#4cd964, #5ac8fa);
}
100%{
background: #000 linear-gradient(to left, #5ac8fa,#007aff,#34aadc,#5856d6,#ff2d55,#4cd964);
}
}HTML代码 <div class="gundongtiao"></div>
|
 默认
默认
 晚霞
晚霞
 雪山
雪山
 粉色心情
粉色心情
 伦敦
伦敦
 花卉
花卉
 绿野仙踪
绿野仙踪
 加州
加州
 白云
白云
 星空
星空
 薰衣草
薰衣草
 城市
城市
 简约黑色
简约黑色
 简约米色
简约米色
 龙珠
龙珠
 5161
5161  2
2