HYBBS插件开发教程(初始篇,三)制作用户随机头像插件技术涉及:- 插件包含自定义类库
- 调用个人类库
- 插入Action Hook
首先理清楚原理,制作用户随机头像插件,应该从哪个Action入手 首先用户注册必定会通过 /user/add 所以我们需要来到 UserAction控制器,得到我们需要的插入点 {hook a_user_add_5}
$User = M("User");
if($User->is_user($user))
return $this->message("账号已经存在!");
if($User->is_email($email))
return $this->message("邮箱已经存在!");
{hook a_user_add_6}
$User->add_user($user,$pass1,$email);
cookie('HYBBS_HEX',$UserLib->set_cookie(
$User->read(
$User->user_to_id($user)
)
)
);
return $this->message("账号注册成功",true);
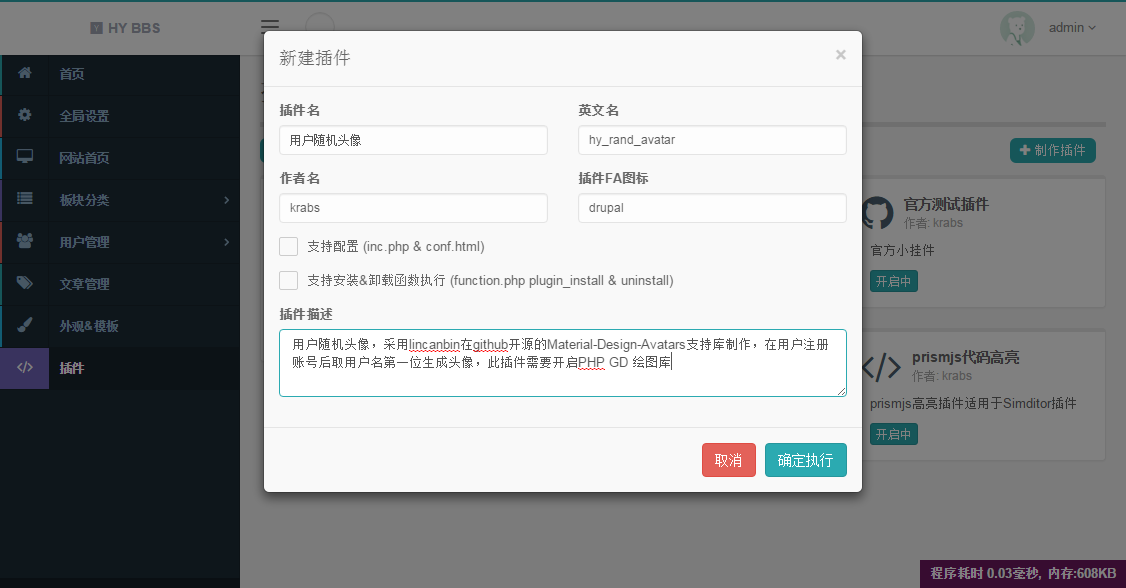
我们就在 {hook a_user_add_6} 插入我们的代码 和之前一样,在后台新建我们的插件程序 

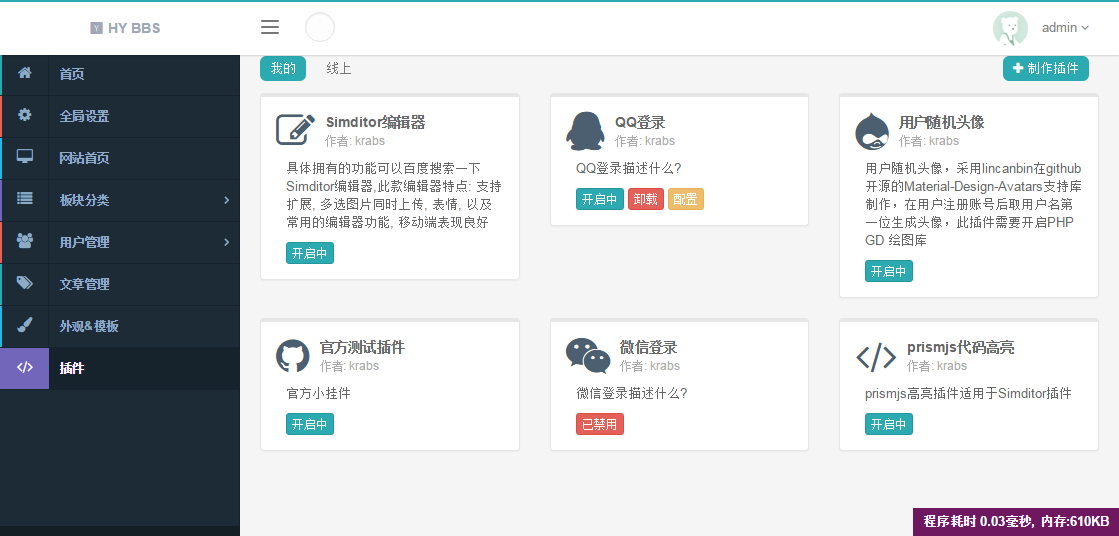
创建好后开始我们的制作吧现在我们去找到一款开源的随机头像类库       
   
   
   
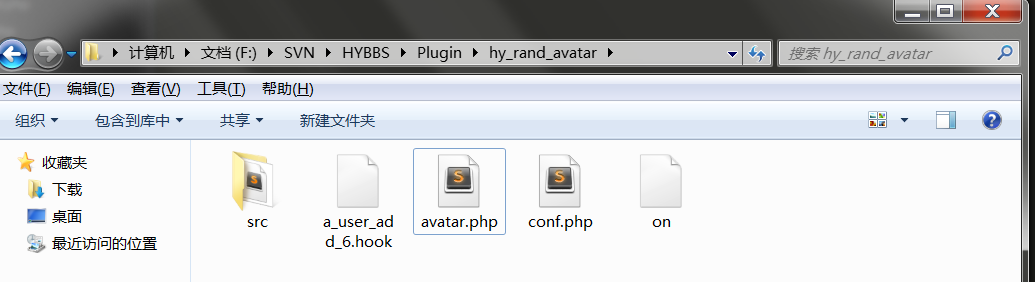
这就是该类库生成的随机头像 采用用户名的第一字符进行绘 我们之前已经在/Action/User.php 中找到 UserAction控制器 add方法,add 注册用户方法中找到了 用户注册成功的插入点 {hook a_user_add_6} 这时我们则在我们的插件目录新建hook文件 a_user_add_6.hook ,并将下载的 随机头像类库放入我们的插件目录 
avatar.php 与 src目录 则是 我们在github下载的 随机头像类库!我们看一下类库的文档avatar.php中的示例 Output2Browser($OutputSize);
$Avatar->Save('./avatars/Avatar256.png', 256);
$Avatar->Save('./avatars/Avatar128.png', 128);
$Avatar->Save('./avatars/Avatar64.png', 64);
$Avatar->Free();
//Demo end
可见示例介绍 $OutputSize = min(512, empty($_GET['size'])?36:intval($_GET['size']));
//Demo start
require(dirname(__FILE__) . "/src/MaterialDesign.Avatars.class.php");
$Avatar = new MDAvtars($Char, 512);
$Avatar->Output2Browser($OutputSize);
$Avatar->Save('./avatars/Avatar256.png', 256);
$Avatar->Save('./avatars/Avatar128.png', 128);
$Avatar->Save('./avatars/Avatar64.png', 64);
$Avatar->Free();
//Demo end
加载类库 NEW MDAvtars(用户名,像素大小); 则通过调用Save 保存文件到指定路劲 则我们的 a_user_add_6.hook 写入文件: require(INDEX_PATH. "Plugin/hy_rand_avatar/src/MaterialDesign.Avatars.class.php");
$Avatar = new MDAvtars('TEST', 512);
$Avatar->Output2Browser(36);
$Avatar->Save('./avatars/Avatar256.png', 256);
$Avatar->Save('./avatars/Avatar128.png', 128);
$Avatar->Save('./avatars/Avatar64.png', 64);
$Avatar->Free();
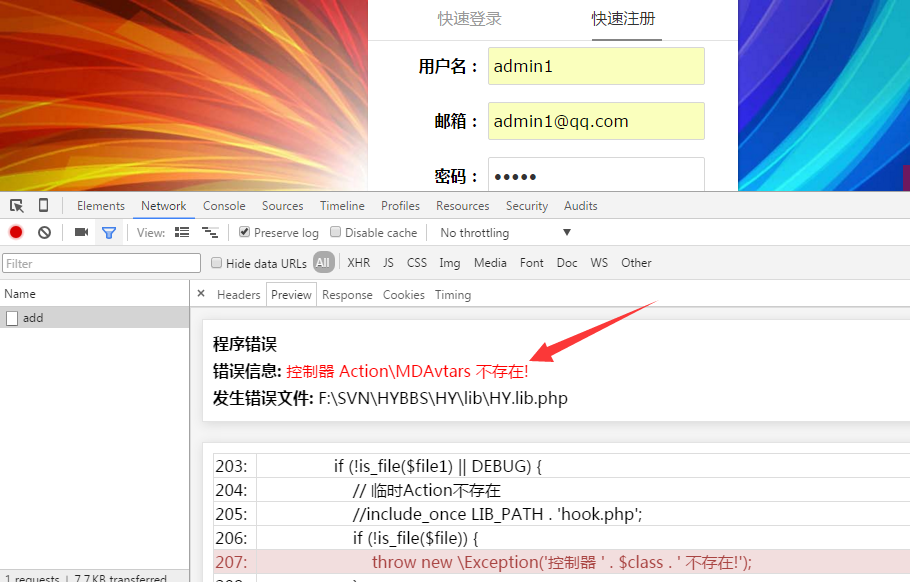
上面代码是临时写的,暂未调试, 可见 require 并没有像 示例中的如此使用,因为我们的hook代码是插入Action的,是不能通过__FILE加载到的,INDEX_PATH 则是网站的根目录。 这个时候我们注册一个用户试试 
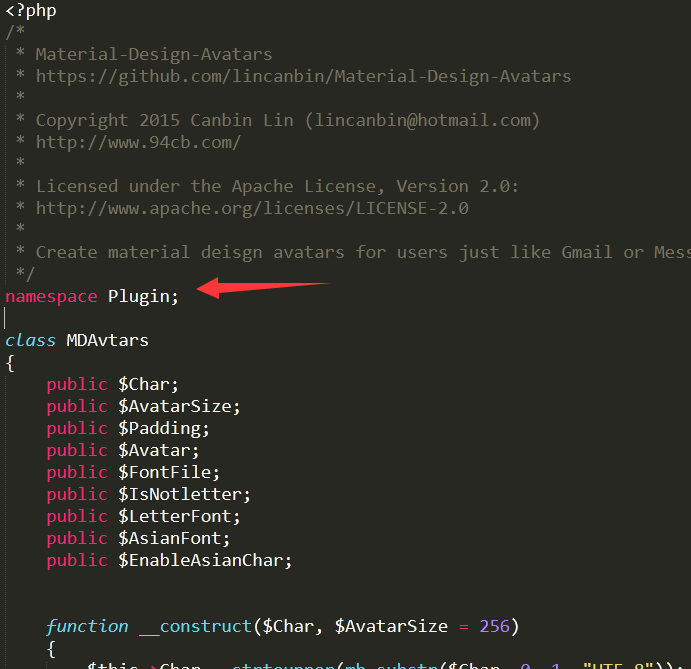
注册后 提示MDAvtars类库不存在,而且分组是Action的。 原因是我们的论坛框架使用了命名空间,所以 以后的个人类库都需要增加自己的一个命名空间 我们现在打开 随机头像类库MaterialDesign.Avatars.class.php文件 
在类库文件上加上 namespace Plugin; hook文件再次修改为: require(INDEX_PATH. "Plugin/hy_rand_avatar/src/MaterialDesign.Avatars.class.php");
$Avatar = new \Plugin\MDAvtars($user, 512); //可见我们类库已经是Plugin命名空间分组了,所以我们这样NEW
//$Avatar->Output2Browser(36); //此方法会吧头像输出到浏览器 , 所以注销掉
//通过插件论坛的头像上传,得到头像储存目录 以及文件名形式,像素大小
$Avatar->Save(INDEX_PATH . 'upload/avatar/' . md5($user.C("MD5_KEY"))."-a.jpg", 250);
$Avatar->Save(INDEX_PATH . 'upload/avatar/' . md5($user.C("MD5_KEY"))."-b.jpg", 150);
$Avatar->Save(INDEX_PATH . 'upload/avatar/' . md5($user.C("MD5_KEY"))."-c.jpg", 50);
OK 我们再次注册试试 
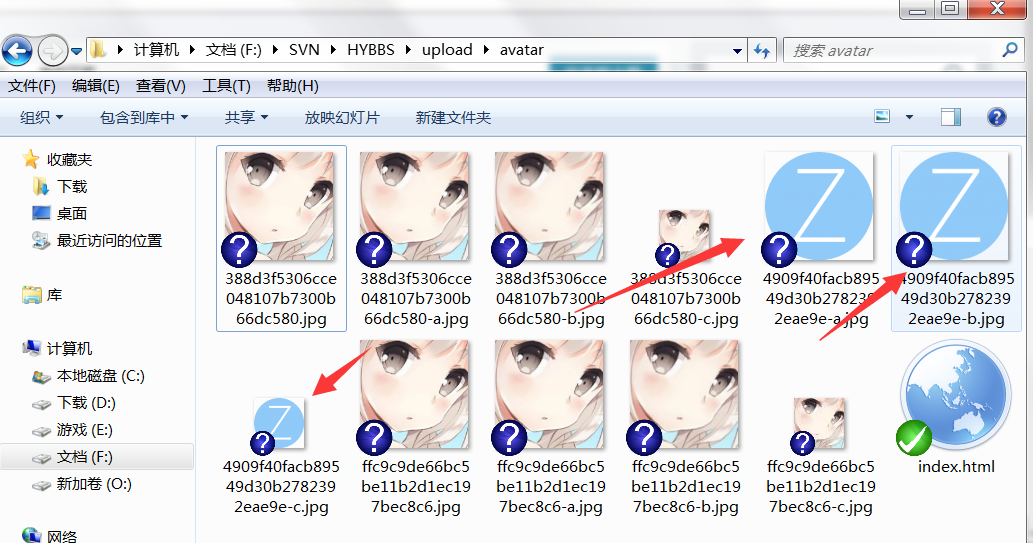
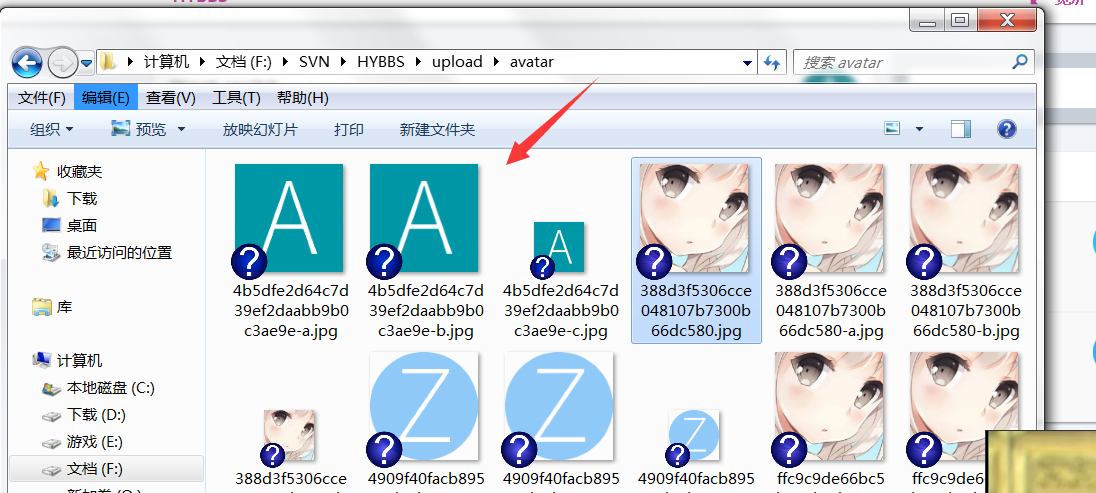
在看下我们的论坛目录,可见头像已经保存生成了 

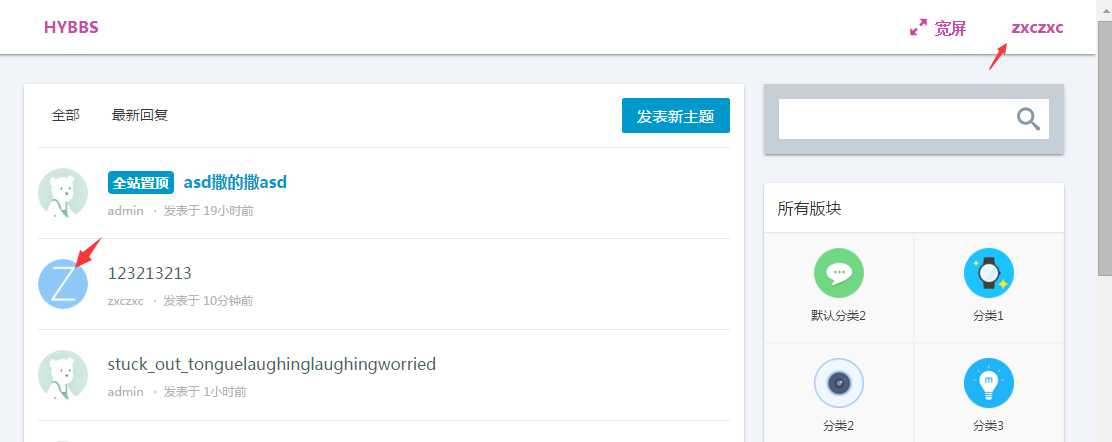
插件已经开发完成咯
可这里要补充一个问题 类库生成的头像是 圆透明图,为了利于其他模板不适用圆头像的 
通过修改 MaterialDesign.Avatars.class.php #361行中的 imagefilledellipse($this->Avatar,
$Width/2,
$Height/2,
$Width,
$Height,
$BackgroundColor
);
为 imagefill($this->Avatar,
$Width/2,
$Height/2,
$BackgroundColor
);
即可变成正方
|
 默认
默认
 晚霞
晚霞
 雪山
雪山
 粉色心情
粉色心情
 伦敦
伦敦
 花卉
花卉
 绿野仙踪
绿野仙踪
 加州
加州
 白云
白云
 星空
星空
 薰衣草
薰衣草
 城市
城市
 简约黑色
简约黑色
 简约米色
简约米色
 龙珠
龙珠
 14380
14380  7
7