|
新手请按照顺序阅读篇章
开发时请在网站开启调试模式 开发时请在网站开启调试模式 开发时请在网站开启调试模式
打开文件 /View/hybbs_app/index.php [记得备份该文件! ] 改为以下内容 <?php !defined('HY_PATH') && exit('HY_PATH not defined.'); ?>
{include h}
<header class="mui-bar mui-bar-nav" >
<h1 class="mui-title">例子</h1>
</header>
<div class="mui-content">
下面是普通按钮<br>
<button type="button" class="mui-btn">默认</button>
<button type="button" class="mui-btn mui-btn-primary">蓝色</button>
<button type="button" class="mui-btn mui-btn-success">绿色</button>
<button type="button" class="mui-btn mui-btn-warning">黄色</button>
<button type="button" class="mui-btn mui-btn-danger">红色</button>
<br>
<br>
<button id="open-window" type="button" class="mui-btn mui-btn-danger">点击我打开发帖窗口</button>
<br>
<br>
<input type='button' onclick='startScan()' value='对准二维码点我开始扫描' />
<input type='button' onclick='cancelScan()' value='取消扫描' />
<input type='button' onclick='setFlash()' value='开启闪光灯' />
<div style="background:#0F0;height:480px;width:360px;" id= "bcid"></div>
<input type='text' id='text'/>
</div>
<script type="text/javascript">
hy_init(function(){
//点击我打开发帖窗口
mui('.mui-content').on('tap','#open-window',function(){
//创建发帖页面窗口 post_index 则是模板下的 post_index.php文件 而这个模板几乎是空白的 他靠插件支持
hybbs.display('post_index',function(webviewContent){
var post_index_obj = webviewContent;
//显示发帖窗口 左边出现
post_index_obj.show('slide-in-left',300);
//监听发帖页面关闭事件
post_index_obj.onclose = function(){
console.log('发帖页面被关闭');
}
});
});
startRecognize();
});
function onPlusReady() {
var e = document.getElementById("scan");
e.removeAttribute( "disabled" );
}
var scan = null;
function onmarked( type, result ) {
var text = '未知: ';
switch(type){
case plus.barcode.QR:
text = 'QR: ';
break;
case plus.barcode.EAN13:
text = 'EAN13: ';
break;
case plus.barcode.EAN8:
text = 'EAN8: ';
break;
}
alert( text+result );
}
function startRecognize() {
scan = new plus.barcode.Barcode('bcid');
scan.onmarked = onmarked;
}
function startScan() {
scan.start();
}
function cancelScan() {
scan.cancel();
}
function setFlash() {
scan.setFlash();
}
</script>
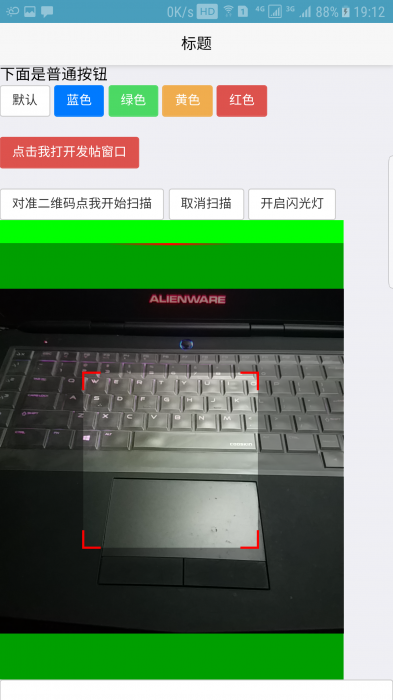
{include f}然后打开你的APP 你会看到以下样子 
上面是一个打开新窗口以及HTML5+的扫描二维码功能例子 没错你在网页上能调用摄像头到里面 这就是HTML5+的方便之处 你可以使用JS 调用手机里的内容!
|
 默认
默认
 晚霞
晚霞
 雪山
雪山
 粉色心情
粉色心情
 伦敦
伦敦
 花卉
花卉
 绿野仙踪
绿野仙踪
 加州
加州
 白云
白云
 星空
星空
 薰衣草
薰衣草
 城市
城市
 简约黑色
简约黑色
 简约米色
简约米色
 龙珠
龙珠
 8086
8086  5
5